最近3个h5项目完成的差不多了,准备接入微信SDK,实现微信分享的功能。
帖子也看了几篇,发现白菜的例子写的挺详细的,于是通过对照他的例子,实现了这个功能。
以下分享操作步骤:
一、从百度网盘 链接:http://pan.baidu.com/s/1gdwDA2f 密码:35kz 下载所需资源,大小20k左右
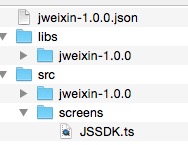
二、下载完解压内容如下,将解压后的所有文件 对应目录放到项目中, 例如:jweixin-1.0.0.json 放到根目录

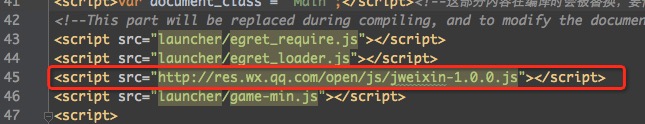
三、打开/launcher/index.html 在45行添加下面代码
|
1 |
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> |
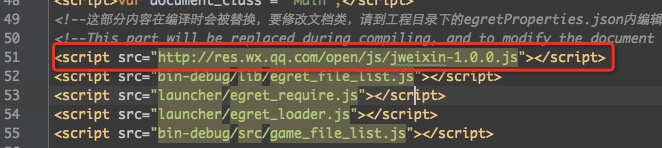
四、打开/launcher/release.html 在51行添加下面代码:
|
1 |
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> |
五、打开/egretProperties.json 在modules里添加下面代码:
|
1 2 3 4 |
{ "name": "jweixin-1.0.0", "path": "." } |
六、打开第二步放入的文件/src/screens/JSSDK.ts(此脚本为核心操作内容) 在主函数调用init()方法即可。
|
1 |
init()方法中变量说明: title:标题 desc:描述 link:分享的链接 imgUrl:icon地址 url:从服务器获取签名信息地址 |
|
1 |
getSignPackage()为从服务器端Get签名信息,Get内容格式:{"timestamp":"14393028575432","appId":"wx2f42b49292047576","nonceStr":"c51agd5c-824b-4459-980f-9178dgaghy4","signature":"4732195750d9b8bh7h903k5a3c88cb7382646797","url":"http://www.fxbrains.com/games/zzwxr/index.html"} |
|
1 |
onCompleteGetJson () Get签名后,调用此方法将JSon赋值给变量 |
|
1 |
getWeiXinConfig () 开启bodyConfig.debug = true 开启弹窗提示信息 wx.config(bodyConfig); 注入签名 |
以上教程已经基本ok,若分享成功后,点击分享的链接,会提示签名注入失败,是因为微信会自动加一些签名信息,而打开的地址要和微信公共号记录签名的地址一致,所以需要将后面加的信息删除掉。 该判断在资源加载之前调用即可。
|
1 2 3 4 |
if (window.location.href.indexOf('?') != -1) { //window.open(window.location.href.split('?')[0]); window.location.href = "http://www.fcbrains.com/games/zzwxr/index.html"; } |
- 本文固定链接: http://www.u3d8.com/?p=422
- 转载请注明: 网虫虫 在 u3d8.com 发表过